전시간
css 선택자 추가 내용
10. 속성선택자 2
[속성명 = "속성값"] -> 속성 값이 완벽히 일치한 경우
[속성명 ~= "속성값"] -> 값이 속성값과 다른 값이 띄어쓰기로 있는 경우
[속성명 *= "속성값"] -> 속성값이 포함된 문자를 가지고 있는 요소를 선택
[속성명 $= "속성값"] -> 속성값이 접미사로 끝나는 문자를 가지고 있는 요소를 선택
[속성명 |= "속성값"] -> 속성값이 완벽히 일치하거나, 접두사로 존재하는 -으로 연결된 문자를 가지고 있는 요소를 선택
ex) | = 값이 "apple"이거나 혹은 "apple-tree"인 것을 선택
[속성명 ^= "속성값"] : 속성값이 접두사로 시작되는 문자를 가지고 요소를 선택
- 코드 입력-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성선택자2</title>
</head>
<body>
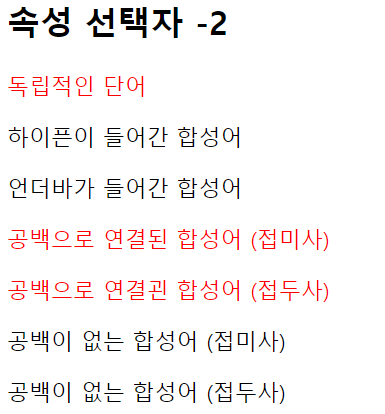
<h2>속성 선택자 -2</h2>
<p title="css"> 독립적인 단어 </p>
<p title="css-funny"> 하이픈이 들어간 합성어 </p>
<p title="css_funny"> 언더바가 들어간 합성어 </p>
<p title="funny css"> 공백으로 연결된 합성어 (접미사) </p>
<p title="css funny"> 공백으로 연결괸 합성어 (접두사) </p>
<p title="funnycss">공백이 없는 합성어 (접미사) </p>
<p title="cssfuny">공백이 없는 합성어 (접두사) </p>
</body>
</html>
- 스타일 코드 입력 -
<style>
[title="css"]{
color: red;
}
</style>> 이렇게 스타일 주었을때 어느쪽에 color 의 값이 들어갈까?
확실하게 css 라고 속성값을 지정해준 "독립적인 단어" 에만 컬러의 값이 들어가진다.
[title~="css"]{
color: red;
}> 스타일 값에 이렇게 넣었을땐?
띄어쓰기로 쓰여져 있는 1,4,5, 번째
- 출력 결과-

11. 순서에 따른 가상 클래스 선택자
- 클래스를 추가할 필요 없이 요소 중에서 순서에 따라 원하는 특정 요소를 선택하여 스타일을 지정
Ex)
<ul>
<li></li>
<li></li>
<li></li>
</ul>
---------------------------------------------------------------
ul > li:first-child -> ul의 자식인 li 요소 중에서 첫번째 해당하는 요소
ul > li:last-child -> ul의 자식인 li 요소 중에서 마지막에 해당하는 요소
ul > li:nth-child(n) -> ul의 자식인 li요소 중에서 n번째에 해당하는 요소 (2,3,4,5,6,7)
ul > li:nth-child(odd) -> ul의 자식인 li요소 중에서 홀수번째에 해당하는 요소
ul > li:nth-child(even) -> ul의 자식인 li요소 중에서 짝수번째에 해당하는 요소
- 코드 입력-
<body>
<h2>가상 클래스 선택자</h2>
<ul class="list">
<li>김사과</li>
<li>반하나</li>
<li>오렌지</li>
<li>이멜론</li>
<li>압카도</li>
</ul>
</body>
- 스타일 코드 입력-
<style>
.list>li:first-child{color:deeppink;}
.list>li:last-child{color:deepskyblue;}
.list>li:nth-child(2){color:darkviolet;}
.list>li:nth-child(1){font-weight: bold;}
.list>li:nth-child(3){color:deeppink;}
.list>li:nth-child(odd){background-color: gold;}
.list>li:nth-child(even){background-color: lightgray;}
</style>
- 가상클래스 선택자 코드 설명-
위에 설명을 써놨듯이 first 는 첫번째 li에 컬러값을 넣어준다.
nth-child(2) 는 li 요소중 2 번째 해당하는 값에 컬러값을 넣어준다 .
이런식으로 대입해서 속성의 값을 넣어주면 된다.
- 출력 결과-

12. 가상 요소 선택자
1. 선택자::before
글, 이미지, 그라데이션 등을 요소 앞에 가상의 태그에 삽입
2. 선택자::after
글, 이미지, 그라데이션 등을 요소 뒤에 가상의 태그에 삽입
3. :link
하이퍼링크가 연결됐을 때(기본 상태)
4. :visited
특정 하이퍼 링크를 방문한 적이 있을 때
5. :active
마우스가 클릭하고 있을 때
6. :hover
마우스가 올라갔을 때
- 코드 입력 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상요소 선택자</title>
</head>
<body>
<ul>
<li id="login">로그인</li>
<li id="sign">회원가입</li>
</ul>
<a href="https://www.naver.com">아직 아이디가 없으세요?</a>
</body>
</html>
- 스타일 코드 입력-
<style>
ul > li{display: inline-block;list-style: none;}
#login::before{content: "👻";}
#sign::after{content: "💖";}
#sign::before{content: "|" ; }
a{text-decoration: none;}
a:link{color: lightblue;}
a:hover{color: magenta;}
a:active{color:brown;}
</style>
- 스타일 코드 설명-
-로그인 앞에 유령 이모티콘
- 사인 태그 뒤에 하트 이모티콘
- 사인 태그 앞에 | 바 모양
- a 태그 링크 색상 파란색
- a 태그 마우스 커서 올리면 색 = 마젠타색
- 출력 결과 -

'Class > Frontend' 카테고리의 다른 글
| [프론트 엔드 DAY05] (0) | 2022.04.27 |
|---|---|
| [프론트 엔드 DAY04-1] (0) | 2022.04.27 |
| [프론트 엔드 DAY03- 2] (0) | 2022.04.25 |
| [프론트 엔드 DAY03-1 ] (0) | 2022.04.19 |
| [프론트 엔드 DAY03] (5) | 2022.04.17 |


댓글