1. 시멘틱 웹 태그를 쓰는 이유
- 세상에 방대하게 퍼져 있는 웹 문서를 보다 쉽고
정확하게 구분하고 조합하기 위한 시멘틱 웹 태그를 사용하게 됨.
(1) 웹 접근성
장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹 사이트를 이용할 수 있게 하는
방식을 가리키는 것
(2) 검색 엔진
검색엔진의 자체 알고리즘이 키워드를 구별하는데 이때 해당 알고리즘이 시멘틱
태그를 읽어 더욱 정확한 내용을 전달하여 검색 엔진 상위 문서에 노출될수 있도록 해줌
(3) 가독성
- 구성원들과 같이 작업하거나, 누구나 나의 파일을 열어봤을때
작업 영역을 알아보기 쉽게 하기 위해
- 예시 1-
<div>
...<div>
<div>
</div>
</div>
- 예시 2 -
<header>
.......
</header>
<section>
<article>
</article>
...
</section>
<ftooter>
...
</footer>
> 예시로 봤을때 2번이 더 어떤 영역에서 작업을 하였는지 쉽게 알수 있다.
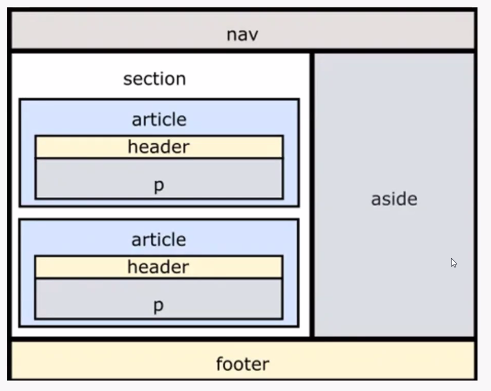
2. 시멘틱 웹 태그의 종류

(1) header
- 웹 사이트의 제목, 로고, 검색 촘, 작성자 이름등의 요소들을 담는 태그
(2) hgroup
- 다수의 h1~h6 을 묶을 때 사용하는 태그
ex) <hgroup> <h1></h1><h2></h2>---</hgroup>
(3) nav
- 다른 페이지로의 링크를 보여주는 태그, 메뉴, 목차, 섹션 등에 사용된다.
(4) section
- 한 문서의 구간을 나타내며, 적합한 뜻을 가진 요구가 없을 때 사용하는 태그
(5) article
- 문서, 페이지, 애플리케이션 또는 사이트 안에서 독립적으로 구분해 재사용할수 있는 구간
게시판, 블로그 글 , 매거진이나 뉴스 기사
(6)aside
- 문서의 주요 내용과 간접적으로 연관된 부분을 나타내는 태그, 주로 사이드바에 사용
(7)footer
- 일반적으로 웹페이지의 제일 아랫 부분에 위치
작성자 ,저작권 정보 , 관련 문서들의 내용을 담고 있는 태그
3. 다양한 시멘틱 웹 태그
> ..time, figure, fieldlist, details, mark, summary, main .. 다양한 시멘틱 웹 태그들
'Class > Frontend' 카테고리의 다른 글
| [프론트 엔드 DAY03- 2] (0) | 2022.04.25 |
|---|---|
| [프론트 엔드 DAY03-1 ] (0) | 2022.04.19 |
| [프론트엔드 day02] (0) | 2022.04.16 |
| [프론트엔드 day01-1 ] (0) | 2022.04.16 |
| [프론트엔드 day01] (0) | 2022.04.10 |


댓글