CSS 텍스트
📌CSS 텍스트에 쓰이는 용어 정리 📌
| color | 텍스트의 색상 |
| letter-spacing | 글자 사이 간격 |
| text-align | 텍스트 정렬 |
| line-height | 텍스트의 줄 간격(높이)를 설정 ( *장평 ) |
| text-indent | 첫 줄의 들여쓰기 |
| text-decoration | 텍스트에 여러가지 효과를 설정하거나 제거 |
| text-transform | 텍스트에 포함된 영문자에 대해 대소문자를 결정 |
| font-variant | 소문자를 작은 크기의 대문자로 변경 |
| text-shadow | 텍스트의 그림자 효과를 설정 |
| white-space | 스페이스와 탭, 줄바꿈, 자동 줄바꿈을 어떻게 처리할지 설정 |
| text-overflow | 텍스트가 기준선을 벗어난 경우 텍스트를 어떻게 처리할 것인지 설정 |
| font-size | 텍스트의 크기를 설정 px,%,em,rem |
| font-family | 글꼴을 설정 하나의 글꼴을 설정, 여러개의 글꼴을 등록 여러개의 글꼴이 등록되어있는 경우 웹 브라우저에서 순서대로 사용 여부를 판단하여 적용 글꼴 이름에 띄어쓰기가 포함된 경우 반드시 따옴표로 감싸주어야함 |
1. Text-align
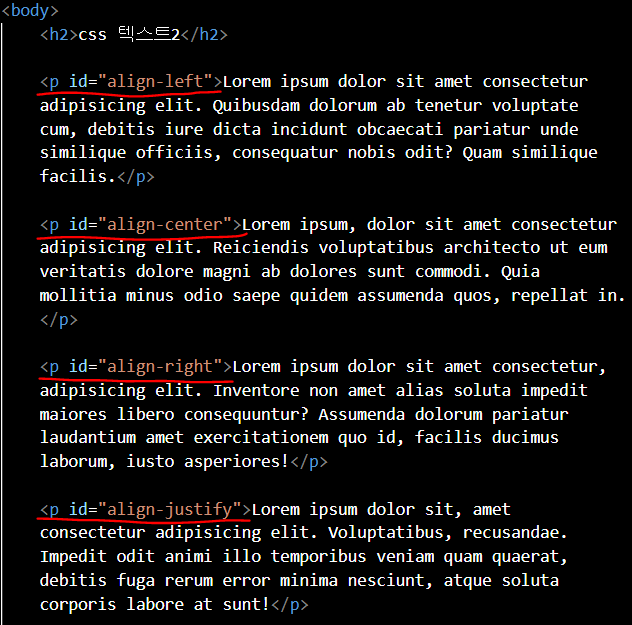
- 코드 입력-
<p> 값안에 각각의 아이디 의 값을 지정해주고 스타일 효과가 들어갈 이름을 넣어 준다.
의미없는 문장을 lorem 으로 써넣어 문단을 만들어준다.

- 스타일 코드 작성-
<style>
p{
border: 3px solid black;
padding: 10px;
margin: 20px;
}
#align-left{text-align: left;}
#aling-center{text-align: center;}
#align-right{text-align: right;}
#align-justify{text-align: justify;}
#intend1{text-indent: 20px;}
#intend2{text-indent: 10%;}
#samll-line{line-height: 0.7;}
#big-line{line-height: 3;}
#px-line{line-height: 20px;}
#per-line{line-height: 50%;}
</style>
- 텍스트 스타일 코드 설명 -
위에 나와있는 용어대로 .. 생각하면 된다.
id 가 # align- left 인 문장을 {text-align: left;} > 텍스트 정렬: 왼쪽 이렇게 생각하면 된다.
- 출력 결과 -
텍스트가 왼쪽으로 정렬된 모습을 볼수 있다.
이렇에 고유의 아이디 값에 각각의 원하는 스타일을 넣어주면 된다.

2. TEXT-SHADOW
- 텍스트에 그림자의 효과를 넣어주자
- 입력 코드 / 입력 스타일 -
See the Pen Untitled by 김하은 (@king_coding) on CodePen.
- 코드 설명-
각각의 쉐도우 id 이름을 붙여 준다 ex) <h1 id="shadow1" >
그리고 스타일 값에 {text-shadow: 10px 10px 5px #f00} > /* 가로 , 세로 , 번짐 정도, 색상지정*/ 원하는 픽셀 값을 넣어준다.
3. text-overflow / white-space
- 텍스트가 기준선을 벗어난 경우 텍스트를 어떻게 처리할 것인지 설정
/ 스페이스와 탭, 줄바꿈, 자동 줄바꿈을 어떻게 처리할지 설정
- 입력 코드-
See the Pen Untitled by 김하은 (@king_coding) on CodePen.
- 코드 설명 -
텍스트가 잘 보이게 끔 박스 를 한개 만들어주고
그 안에다가 텍스트를 넣어본다.
"contents" 라고 적혀 있는 아이디 값에 css (wite- space : nowrap;) 줄바꿈 하지 않고 공백을 허용.
(overflow:hidden) 의 값을 넣어 박스 안에 크기 만큼 텍스를 보여주게 한다.
만약 이후에 텍스트가 더 있다는 것을 표시하고 싶으면 ... 으로 표시 가능한데 그럴땐
(text over flow : ellipsis) 의 css를 넣는다.
4. Text에 폰트 넣기
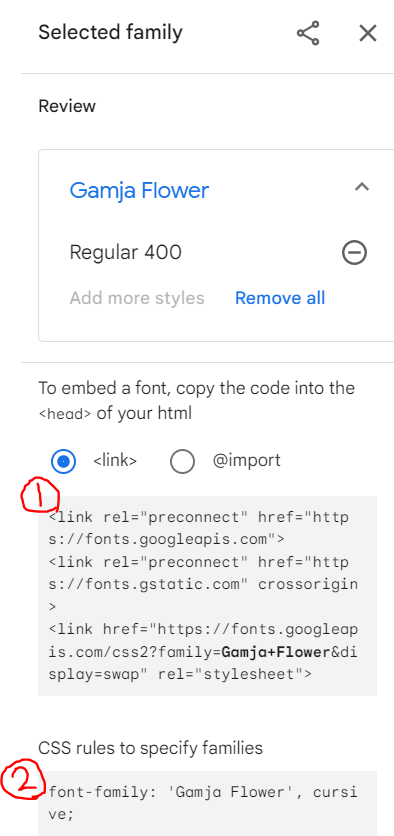
1. 구글 무료 폰트 검색
2. 마음에 드는 폰트를 고른후 -> + select this style 클릭 -> 우측 selected family 라는 곳에 담긴 것을 볼수 있음
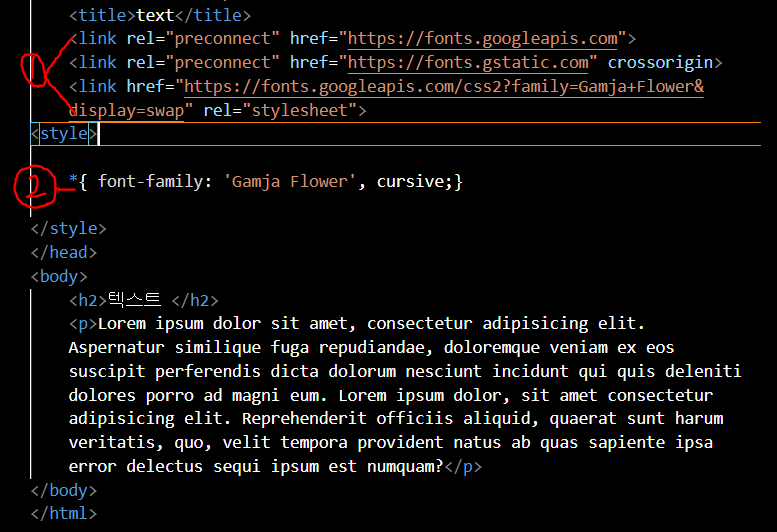
-> <link>라고 클릭되어 있는 아래 주소를 복사 해서 -> 코드 <title> 밑쪽으로 붙여넣기 해준다 ->
다름 아래에 있는 css 주소를 복사해 스타일 에 붙여넣기 해준다.
- 입력 코드 -


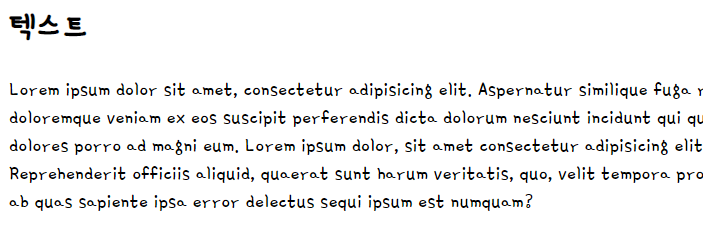
- 출력 결과 -
바뀐 폰트를 볼수 있음.

'Class > Frontend' 카테고리의 다른 글
| [프론트 엔드 DAY06] (0) | 2022.05.02 |
|---|---|
| [프론트 엔드 DAY05] (0) | 2022.04.27 |
| [프론트 엔드 DAY04] (1) | 2022.04.26 |
| [프론트 엔드 DAY03- 2] (0) | 2022.04.25 |
| [프론트 엔드 DAY03-1 ] (0) | 2022.04.19 |


댓글