1. flex
flex : 플렉시블 레이아웃(flex)
대부분의 웹 사이트는 수직 구성
레이아웃 구성 시 가장 많이 사용되는 요소들은 대부분 블록 개념이기 때문에
수직 수정은 쉽게 할수 있으나 수평 구성은 구현하기가 쉽지 않음
과거에는 수평구성은 float, inline-block으로 구성 현재 조금 더 쉽게 수평 구성을 하기 위하여 flex 를 사용한다.
> display: flex;
<입력 코드>
<!DOCTYPE html>
<body lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex1</title>
<style>
#container{
width:1000px;
height: 500px;
margin: 0 auto;
border: 3px solid red;
display: flex;
}
#container > div {
width: 400px;
border: 1px solid black;
background-color: gold;
}
</style>
</head>
<body>
<h2>flex-1</h2>
<div id="container">
<div><h2>1</h2></div>
<div><h2>2</h2></div>
<div><h2>3</h2></div>
</div>
</body>
</html>< 출력 결과 >

<설명>
전체적인 container 의 사이즈 넓이 1000px 높이 500px 을 정해준후 display : flex; 로 수평정렬해준다 .이 container 안에 넣을 div 값의 사이즈를 정해준다. 각각 div 넓이를 400 으로 잡아준후 , 1px 의 border solid 값을 넣어주면 400px의 크기에 선이 생기는것을 볼수 있다. 위에 전체적인 컨테이너 값에 display: flex 수평정렬의 속성을 넣어주어 세로로 수평 정렬이 된 모습이 보인다.
2. flex 속성
1) flex-wrap : 플렉스 라인에 더이상 여유가 없을 떄 플렉스 요소의 위치를 다음줄로 넘겨줄지 여부
nowrap: 기본설정, 일렬로 나옴
wrap: 다음 줄로 넘어감
wrap-revers : 아래쪽이 아니라 위쪽으로 넘어감
2) justify-content : 플렉스 요소의 수직방향 정렬 방식 설정
flex-star : 기본설정. 앞쪽부터
flex-end : 뒤쪽에서 부터 배치
center: 가운데 배치
space-between: 요소들 사이에 여백
space-around: 요소들 사이에 동일 여백을 두고 배치
space-evenly: 요소들 주변에 일정한 여백을 두고 배치
<입력코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex2</title>
<style>
h2,h3,p{
text-align: center;
}
.wrapper{
border: 3px solid red;
width: 500px;
height: 50px;
margin: 0 auto;
display: flex;
}
.wrapper div{
border: 2px solid black;
width: 100px;
background-color: blanchedalmond;
}
#container1{
justify-content: flex-start;
}
#container2{
justify-content: flex-end;
}
#container3{
justify-content: center;
}
#container4{
justify-content: space-between;
}
#container5{
justify-content: space-around;
}
#container6{
justify-content: space-evenly;
}
</style>
</head>
<body>
<h2>flex-2</h2>
<h3>justify-content : flex-start</h3>
<div class="wrapper" id="container1">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-end</h3>
<div class="wrapper" id="container2">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content :center</h3>
<div class="wrapper" id="container3">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : space-between </h3>
<div class="wrapper" id="container4">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : space-around</h3>
<div class="wrapper" id="container5">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : space-evenly</h3>
<div class="wrapper" id="container6">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
</body>
</html>
<출력결과>

< 설명>
각각의 flex속성들이 적용된것을 볼수 있다.
justify-content : space-around <요소들 사이에 동일 여백을 두고 배치
- 박스 사이와 사이에 동일한 여백
space-evenly: 요소들 주변에 일정한 여백을 두고 배치
- 박스 와 박스 사이말고 그 주변에 일정한 여백 두고 배치
3. flex 속성2
<코드입력>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex3</title>
</head>
<body>
<div>
<h2>flex3</h2>
<h3>align-itmes : stretch</h3>
<div class="wrapper" id="container1">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
</div>
<div>
<h3>align-itmes : flex-start</h3>
<div class="wrapper" id="container2">
<div>
<p>1</p>
</div>
<div>
<p style="font-size: 30px;">2</p>
</div>
<div>
<p>3</p>
</div>
</div>
<div>
<h3>align-itmes : flex-end</h3>
<div class="wrapper" id="container3">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
</div>
<div>
<h3>align-itmes : center</h3>
<div class="wrapper" id="container4">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
</div>
<div>
<h3>align-itmes : baseline</h3>
<div class="wrapper" id="container5">
<div>
<p>1</p>
</div>
<div>
<p style="font-size: 30px;">2</p>
</div>
<div>
<p>3</p>
</div>
</div>
</body>
</html>
<스타일 코드>
<style>
h2,
h3,
p {
text-align: center;
}
.wrapper {
width: 500px;
height: 150px;
margin: 0 auto;
display: flex;
border: 3px solid tomato;
}
.wrapper>div {
width: 100px;
border: 2px solid blueviolet;
background-color: aquamarine;
}
#container1 {
align-items: stretch;
}
#container2 {
align-items: flex-start;
}
#container3 {
align-items: flex-end;
}
#container4 {
align-items: center;
}
#container5 {
align-items: baseline;
}
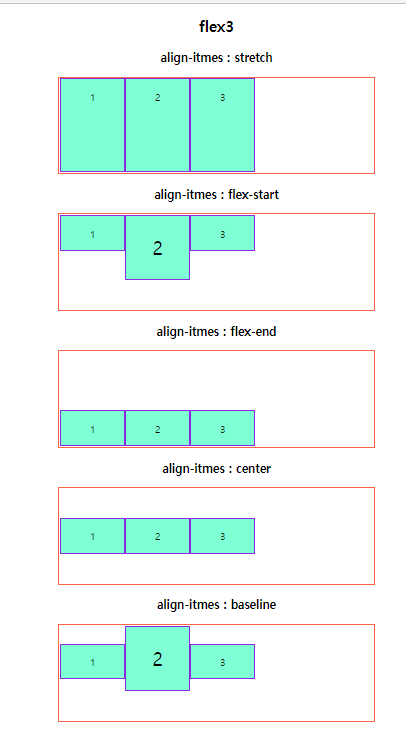
</style>< 코드 설명>
align-items
플렉스 요소의 수직방향 정렬 방식을 설정
stretch: 기본설정, 플렉스 요소의 높이가 컨테이너의 높이와 같게 변경된 뒤 이어서 수평 정렬
flex-star: 위쪽부터 배치
flex-end: 아레쪽부터 배치
center: 가운데 배치
baseline: 기준선에 배치
<출력 결과>

'Class > Frontend' 카테고리의 다른 글
| [프론트 엔드 DAY10] (0) | 2022.05.25 |
|---|---|
| [프론트 엔드 DAY09] (0) | 2022.05.24 |
| [프론트 엔드 DAY07] (1) | 2022.05.09 |
| [프론트 엔드 DAY06] (0) | 2022.05.02 |
| [프론트 엔드 DAY05] (0) | 2022.04.27 |


댓글